Track JavaScript Expression Values In Real-Time In Chrome With Live Expressions
July 4, 2023 by Andreas Wik

A really handy feature in Chrome is Live Expressions. It lets you keep track of your JavaScript expression values in real time in real-time in the console.
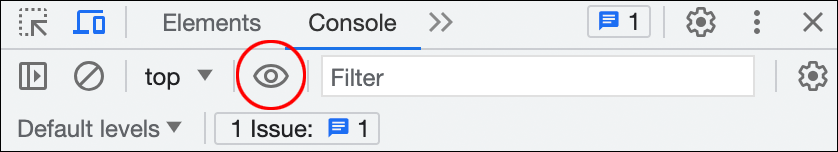
To create a Live Expression, simply open up the Developer Tools and click the little eye icon, as seen below.

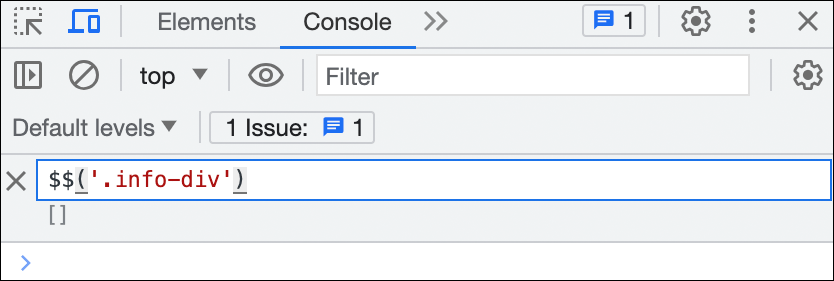
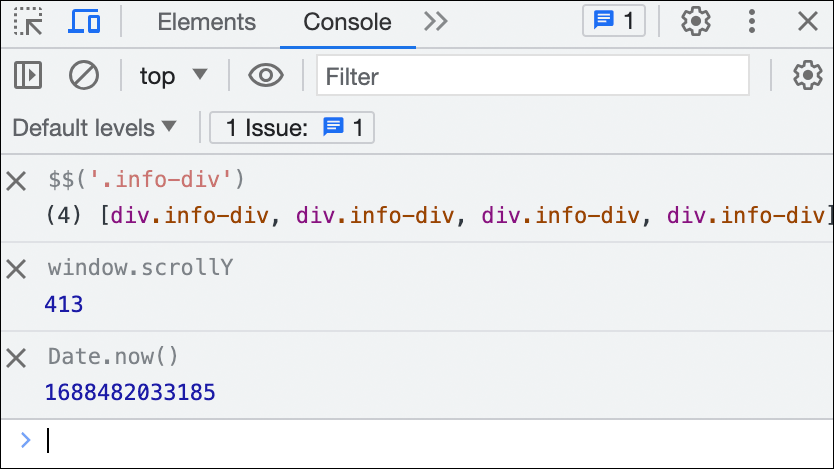
Write your expression and hit Enter. For example, to keep track of the number of elements with a class of .info-div, type $$(‘.info-div’).

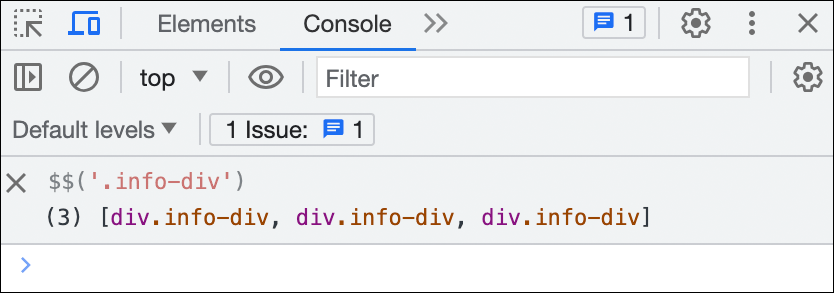
The value will now be updated in real-time as elements with the same class are added/removed.

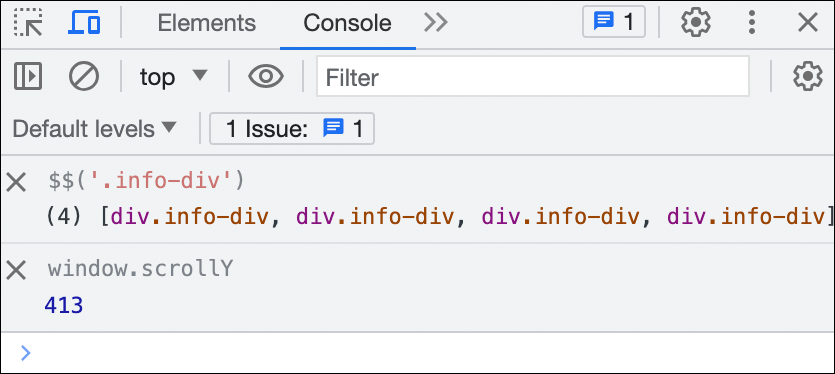
To keep track of window.scrollY, simply add that as your expression:

Or Date.now() to keep track of that value real-time:

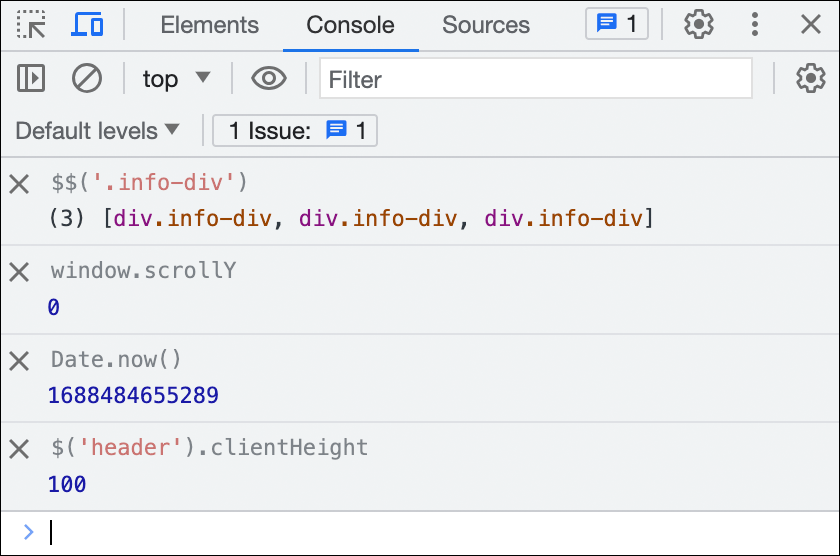
Let’s say you have a header element and want to keep track of its height:

Sweet.






