
I'm Andreas Wik, Front-End Web Developer.

December 23, 2025 by Andreas Wik
I’m deeply saddened by writing this article. But it needs to be done. I always believed in equality, and being kind to whoever, man or woman. That’s clearly not the way of Islam. The past year have gotten me to despise Islam. Sorry. I hope that the West rise up and stand up against this […]
March 18, 2024 by Andreas Wik

If you need a way to process images with Node.js, then Sharp is a fantastic library that helps you to do just that.
March 6, 2024 by Andreas Wik

A quick one on how to find what process is running on a specific port on macOS and how to kill it.
October 19, 2023 by Andreas Wik

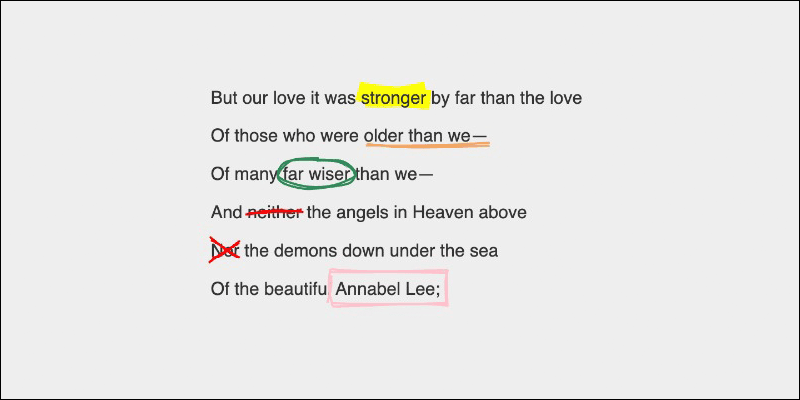
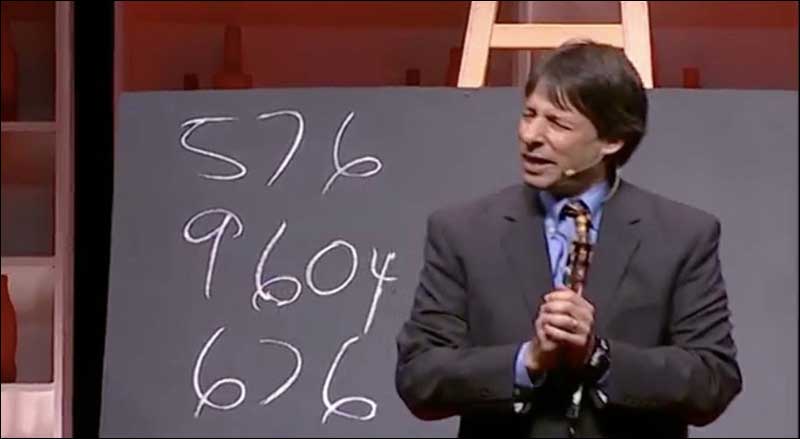
RoughNotation JS is a really cool library which lets you spice annotations up, such as underline, highlights and circles, with hand-drawn style lines.
September 19, 2023 by Andreas Wik

It’s quick and easy to read a file line by line with Node.js.
August 10, 2023 by Andreas Wik

This is how you can write to and append to a file with Node.js.
August 1, 2023 by Andreas Wik

I’ve been tracking my running with Runkeeper for a long time and I really like it. However, I’ve been curious about Strava for quite some time and decided to finally give it an honest try. Of course I didn’t want to start from scratch, I wanted to be able to see my old activities, achievements and stats in Strava.
July 26, 2023 by Andreas Wik

A nice and quick way to create a beautiful wavy border between sections on your website is to use SVG for t. You could, of course, create this from scratch using your favorite graphics tool such as Figma, but for our use case there are tools that gets the job done a lot quicker.
July 21, 2023 by Andreas Wik

Checking what preferred color scheme the user has set in their browser can be useful for a a number of things. You can easily check it with either JavaScript or a CSS media query.
July 19, 2023 by Andreas Wik

Using CSS variables we can quite easily create various color themes for websites and apps. The most popular way is to let users toggle between a light and a dark theme. Here’s one way to do just that
July 11, 2023 by Andreas Wik

This really cool CSS property backdrop-filter lets you apply various filters such as blur to the content behind the element you apply it to.
July 7, 2023 by Andreas Wik

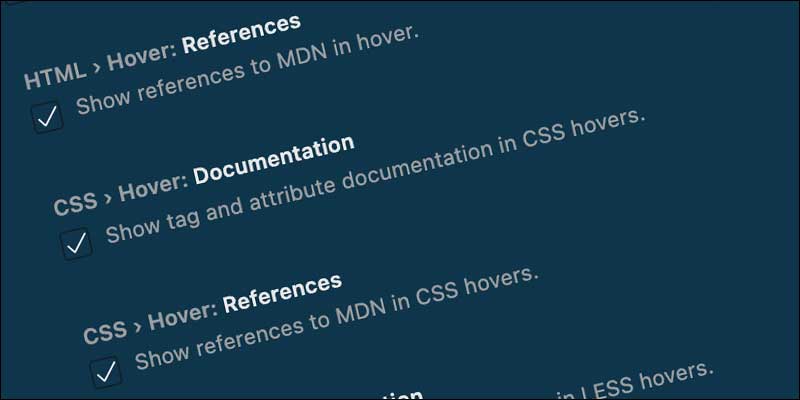
Let’s have a look at how to disable the hover popups with MDN Reference Links in Visual Studio Code.
July 4, 2023 by Andreas Wik

A really handy feature in Chrome is Live Expressions. It lets you keep track of your JavaScript expression values in real time in real-time in the console.
June 30, 2023 by Andreas Wik

Looping through all posts in index.php is fairly straightforward, but you can’t use the same code looping through all posts in single.php. Here is how to do it.
June 27, 2023 by Andreas Wik

There are numerous JavaScript libraries out there for generating QR codes. Let’s take a look at one of them.
June 23, 2023 by Andreas Wik

There may be times when you want to match all elements that have a class where its name starts with, ends with it, or just simply contains a specific string. Let’s look at how.
June 21, 2023 by Andreas Wik

This is a neat little feature to bring some spice to background images. Using the CSS background property you can easily insert a gradient on top of your background image.
June 19, 2023 by Andreas Wik

With a <hr> (horizontal rule) tag and some CSS we can easily create a divider with text in the middle of it. In our case we will also use a gradient to to have the line fade out to the right and left.
June 9, 2023 by Andreas Wik

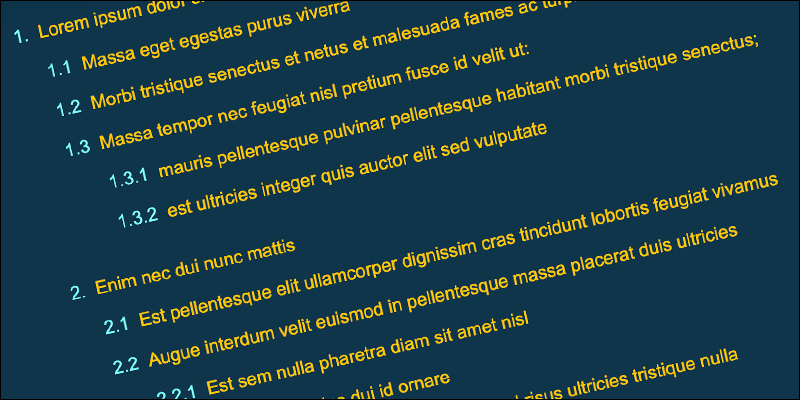
Let’s look at how you can use CSS to style a nested ordered list so that the numbers appear like 1.2, 1.3, 1.3.1, 1.3.2 and so on.
May 14, 2023 by Andreas Wik
Let’s have a look at how to create a neat animation that turns a hamburger icon into a cross and vice versa using CSS.
February 13, 2023 by Andreas Wik

Let’s look at how we can force users to type only digits into an input field with some JavaScript.
January 15, 2023 by Andreas Wik

Chrome has a really useful feature which lets you record user flows. It also lets you export the recording and share with others who can replay your flow directly in their own browser. Let’s take a look at it.
September 19, 2022 by Andreas Wik

Chrome has this useful little feature which lets you set the longitude and latitude in order to spoof your geographical location. This can be especially useful in certain situations when building web apps where you fetch the user’s geographical location with JavaScript using the browser’s built-in Geolocation API.
January 17, 2021 by Andreas Wik

Let’s look at how we can build a simple REST API with Node.js and Express. We’ll handle four types of requests – GET, POST, PATCH and DELETE.
September 25, 2020 by Andreas Wik

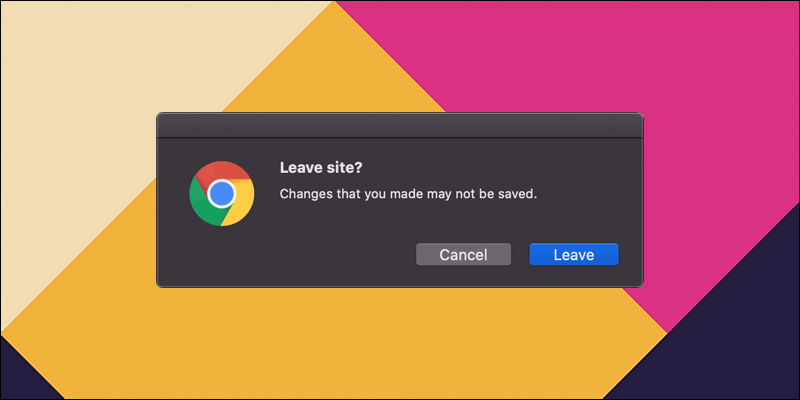
With JavaScript you can detect when the user is closing or refreshing the tab or window and show a warning dialog.
September 12, 2020 by Andreas Wik

polyfill.io is a neat service that lets you load polyfills for newer JavaScript features only if the visitor’s browser needs it.
September 4, 2020 by Andreas Wik

With JavaScript we can easily adjust the height of a textarea while the user is typing.
August 25, 2020 by Andreas Wik

Let’s look at how we can animate a CSS gradient background.
August 18, 2020 by Andreas Wik

Make it work as expected when passing arguments to an event handler function in React.
August 14, 2020 by Andreas Wik

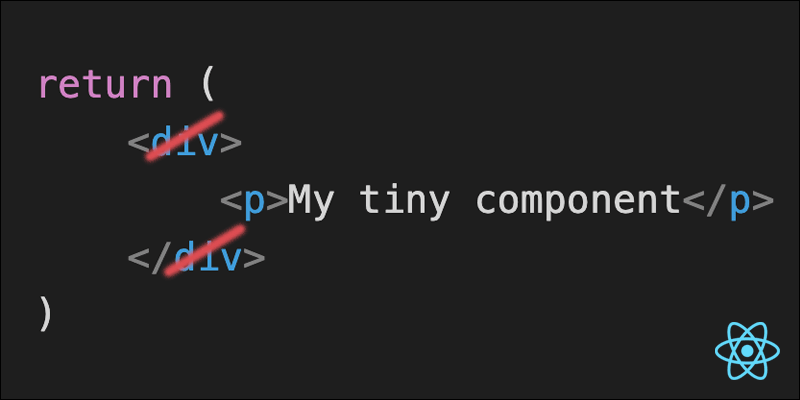
In React, we have to wrap the JSX we render in a parent element, often a div. This additional DOM element can often feel really superfluous and it would be great to avoid it.
August 7, 2020 by Andreas Wik

When placing an anchor inside of a label users won’t be able to click it to go to the destination. Clicking the anchor will just check/uncheck the checkbox which the label is tied to. Let’s fix it.
August 4, 2020 by Andreas Wik

I bet you use media queries in CSS all the time. We can actually also do this in a very similar fashion in JavaScript, using the built in window.matchMedia method.
July 31, 2020 by Andreas Wik

You can rotate an element indefinitely using the CSS animation feature.
July 28, 2020 by Andreas Wik

How to position a background image X pixels from right or left with CSS.
July 24, 2020 by Andreas Wik

Using emojis in your HTML is quite straightforward. Find the code for the emoji you want to use, tweak it a bit, and you’re done.
July 21, 2020 by Andreas Wik

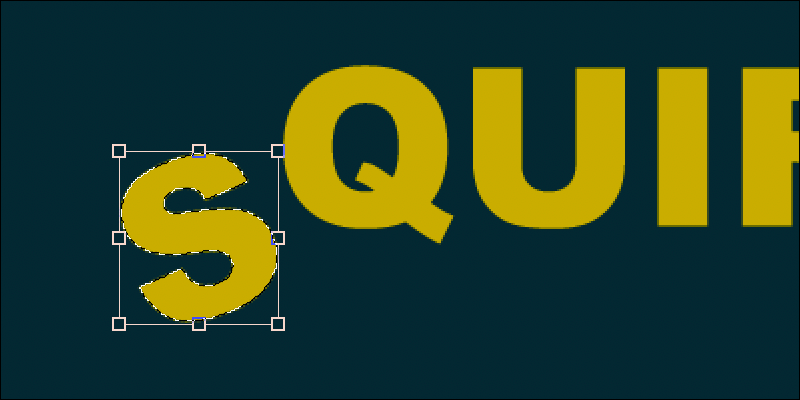
So you just created a text layer in Photoshop and now you need to select just part of it. For example, you want to rotate one of the letters a bit or something.
July 17, 2020 by Andreas Wik

To grab one or more characters at a certain position in a string, the built-in JavaScript function substr() is really handy.
July 14, 2020 by Andreas Wik

You can manipulate images on Unsplash directly via the URL.
July 10, 2020 by Andreas Wik

The CSS Font Loading API lets you load fonts dynamically with JavaScript only if and when you need them.
July 7, 2020 by Andreas Wik

If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find() has got you covered.
July 3, 2020 by Andreas Wik

I recently needed a way to fetch the excerpt of Wikipedia pages. The Wikipedia API gives you a quick way to do this without authenticating.
June 30, 2020 by Andreas Wik

Get the longitude and latitude for a location using the Mapbox Geocoding API.
June 26, 2020 by Andreas Wik

Let’s look at how to set up and configure a basic Node.js Express web server.
June 23, 2020 by Andreas Wik

We want a meaningful paint as quickly as possible and minimize the wait for the user to see something on the screen. Here is a quick and easy way to asynchronously load CSS files.
June 19, 2020 by Andreas Wik

Test how your website or app works for users with a slow internet connection, or when the connection drops.
June 16, 2020 by Andreas Wik

When using a TTF font in your CSS you may be faced with the following error in the console: CSS3114: @font-face failed OpenType embedding permission check. Permission must be Installable. To fix this error, you need to change the permissions for the TTF file.
June 12, 2020 by Andreas Wik

This is a really useful feature which lets you copy a layer over into another document open in Photoshop really easily.
June 9, 2020 by Andreas Wik

To center the content of the body both vertically and horizontally with CSS we can use Flexbox.
June 5, 2020 by Andreas Wik

If you’re using a non system font for you website, make sure you make use of this little CSS feature. For various reasons, it may sometimes take a little time for font files to be downloaded, and browsers may default to not showing any text until the font is ready, sometimes called “Flash of invisible text”.
May 30, 2020 by Andreas Wik

Sick of running node myapp.js every time you’ve made a change to your script? Use nodemon to reload your app every time you save changes to your app’s files.
May 26, 2020 by Andreas Wik

So I updated to Adobe Photoshop 2020 on a Macbook yesterday, and something truly horrifying happened… No matter what image I opened, I was met by a black screen. Nothing showing up. Same when trying to create a new document. Just a black screen. Restarting the application didn’t help.
May 22, 2020 by Andreas Wik

Imagine that you have an array of objects and want to order them depending on the value of a specific property in the objects.
May 19, 2020 by Andreas Wik

You can easily find out how far down on the page the user has scrolled by checking the window or document object.
May 15, 2020 by Andreas Wik

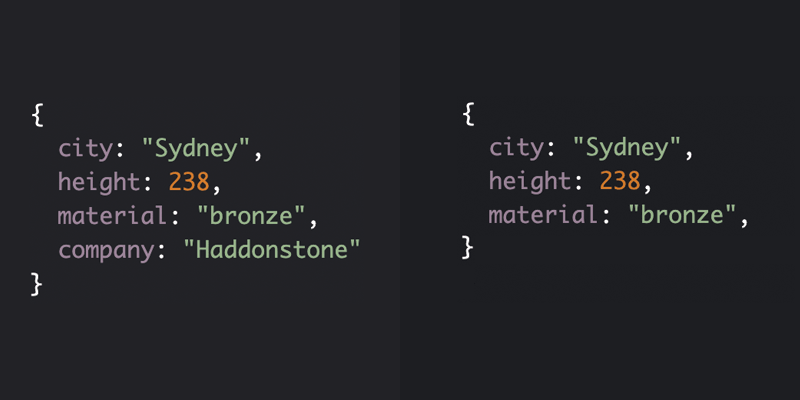
Here’s how to create a copy of an object in JavaScript, but without certain properties.
May 12, 2020 by Andreas Wik

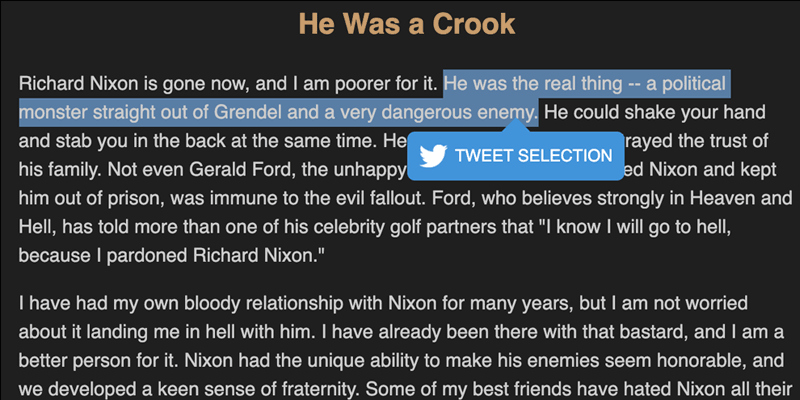
Let’s look at how to grab the text the user has selected on the page as well as the cursor position, in order to show a little dialog underneath the text.
May 8, 2020 by Andreas Wik

Three ways to loop through an object in JavaScript. Get both keys and values, only keys, or only values.
May 6, 2020 by Andreas Wik
Did you just get your hands on a set of SVG icons but they are not in the color you want? Here is how you, in seconds, can change the color of an SVG icon image file.
August 7, 2019 by Andreas Wik

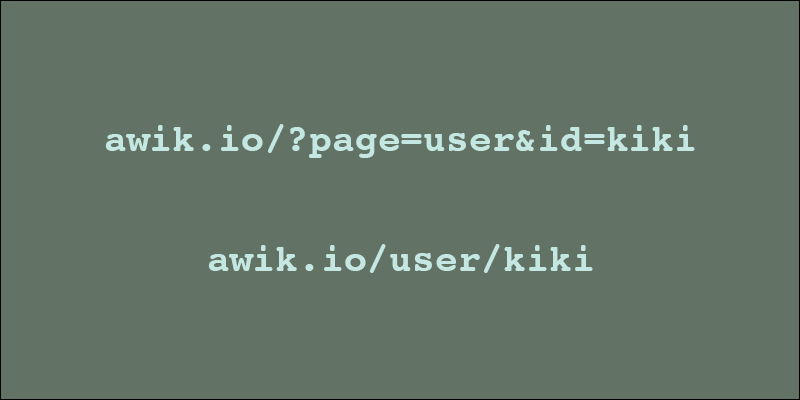
With a few lines in the .htaccess file you can easily turn ugly URLs into way nicer and more readable ones.
August 2, 2019 by Andreas Wik

Let’s have a look at how we can check if a certain element on the page is partially or fully inside of the viewport. This could be used for a lot of things, a classic use case would be lazy loading images.
July 31, 2019 by Andreas Wik

There is an easy way to password protect folders on your Apache server with username and password.
July 29, 2019 by Andreas Wik

Is there an easy way, directly in CSS, without involving JavaScript, to check what’s supported and not? Feature Queries, or @supports, lets you do exactly this.
July 26, 2019 by Andreas Wik

With a little bit of CSS and SVG we can easily create diagonal borders.
July 24, 2019 by Andreas Wik

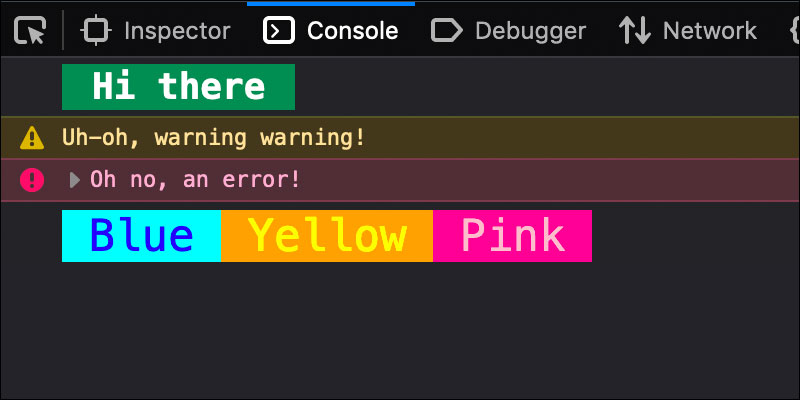
When you’re logging a lot of stuff in the console it can be really handy (and fun) to style your messages. Let’s have a look at how.
July 22, 2019 by Andreas Wik

A lot of ecommerce websites have got this little feature where you can zoom in on the product image when hovering it. Basically you hover over a small/medium resolution image and a high resolution image appears so you can see details.
July 15, 2019 by Andreas Wik

Easily generate brighter and darker versions of a color using the incredible JavaScript library TinyColor.
July 12, 2019 by Andreas Wik

You can see this effect being used quite a lot. When you hover a link to a blog post or article, the image is zoomed in on, or gradually enlarged.
July 8, 2019 by Andreas Wik

A hover animation effect for links that I really like is when it’s gradually filled with a background color.
December 4, 2018 by Andreas Wik
Are you sick of the standard broken image icons the web browsers out there use? Luckily, there’s a really simple way to replace it with your own custom image. Or, you can just hide it completely.
November 30, 2018 by Andreas Wik

calc() is a nifty little feature in CSS which lets you – oh yeah, you guessed it – calculate stuff. Great when working with values that need to be dynamic and that you otherwise would have to achieve with JavaScript.
November 17, 2018 by Andreas Wik

Local Storage is a storage in your browser where you can easily save data in key value pairs. It’s a really handy alternative to cookies as you have a lot more storage to work with.
August 14, 2018 by Andreas Wik

You might think about SASS/SCSS when you hear “CSS variables”, but CSS does have variables available and the browser support is actually quite good.
August 7, 2018 by Andreas Wik

Finding out whether a color is light or dark can be really handy when working with dynamic content. Let’s say you have a profile page and the user can set their own page background color. You could then set the color of the text on top depending on the background color’s brightness.
August 2, 2018 by Andreas Wik

Let’s say you’re building a game that will be played in the browser. You would want the players to have the ability to turn the website/game into full screen mode, right? Here’s a quick and easy way to do it.
July 28, 2018 by Andreas Wik

Did you know that you can run JavaScript snippets on any website you’d like in Chrome, just like you can edit the CSS or HTML on the page? You can, here’s how.
July 24, 2018 by Andreas Wik

There are times when you want and need an easy way to measure your JavaScript code’s performance. Let’s have a look at two different methods to get the execution time in milliseconds.
July 21, 2018 by Andreas Wik

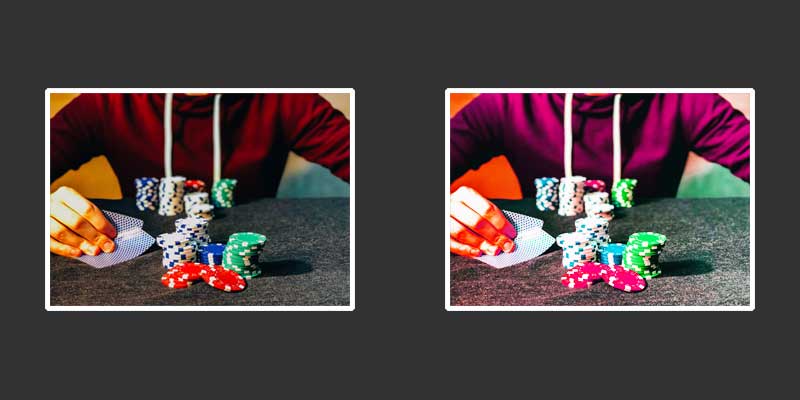
With CSS filters we can easily manipulate images, such as turning them black and white, make them blurry, adjust brightness, contrast and colors, and more.
July 17, 2018 by Andreas Wik

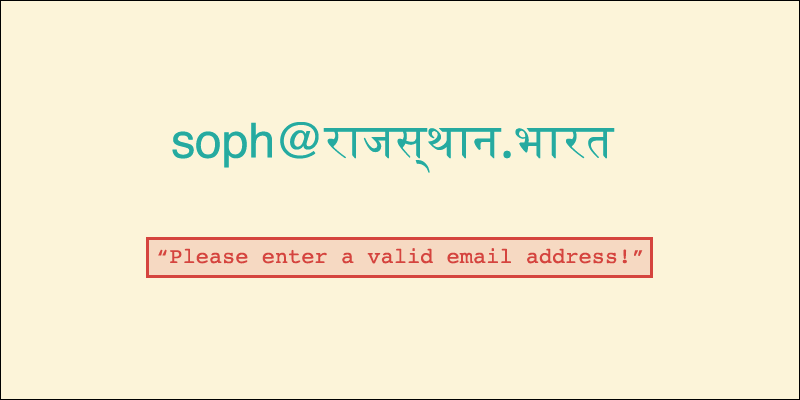
Email validation can be quite tricky. While there are a lot of regular expressions out there that you can easily find by quickly Googling, many of them lack something crucial: they don’t let through international email addresses with unicode characters.
July 15, 2018 by Andreas Wik

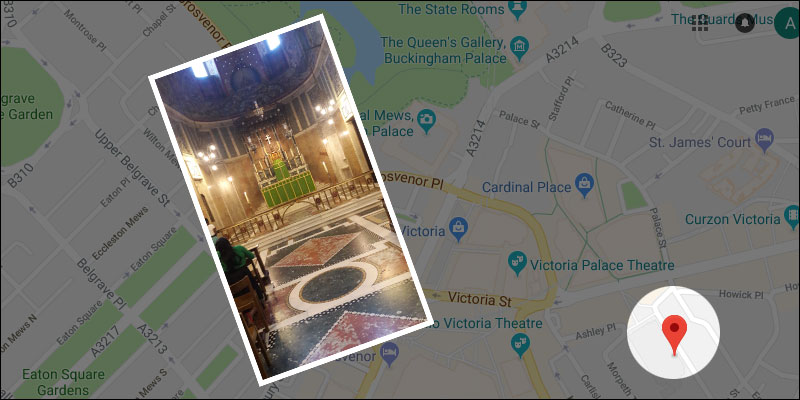
EXIF data contains info such as the device maker (e.g. Samsung), device model, date and time the photo was taken, GPS location data, and a lot of other stuff. Let’s take a look at how you can extract this data using JavaScript.
July 5, 2018 by Andreas Wik

If you’re building, say, a game, or maybe a beautiful website with a lot of heavy graphics, you might want to make sure everything is loaded before you present it. With Preload JS we can do exactly this. Let’s dive right in.
June 30, 2018 by Andreas Wik

Accessibility is important, and here follows an easy way to make your JavaScript errors accessible for screen readers when, for example, validating forms.
June 24, 2018 by Andreas Wik

Unsplash is the place to go when you need royalty free photos and while they do have a great API for developers, they also give you the option to simply access random images via URL’s. Let’s take a look!
June 21, 2018 by Andreas Wik

With the free AlphaVantage API you can easily collect daily and historical stock prices and other stock data.
June 19, 2018 by Andreas Wik

Whatever brilliant little project it is you’re working on, this method below should have you covered capturing swipes and taps.
November 11, 2017 by Andreas Wik

For a profile page template I was designing recently I needed a way to pick a color that would work well together with the user’s profile photo. Now, this can obviously not be done manually as users will upload their profile photo themselves, so this color needs to be generated dynamically.
November 11, 2017 by Andreas Wik

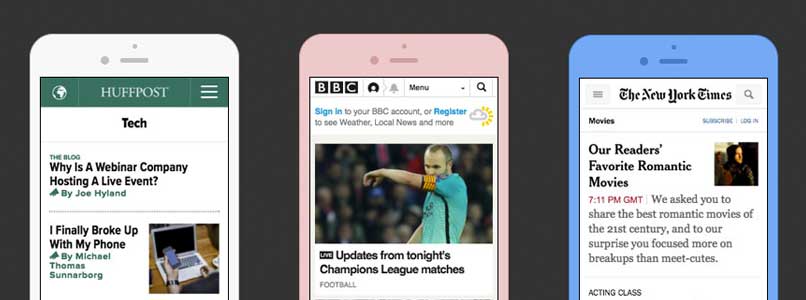
Need a way to present mobile device size screenshots of your app or website? Why not use a little HTML and CSS to create a simple but elegant iPhone wrapper around them.
November 11, 2017 by Andreas Wik

I just ran into a really weird problem, appearing only in the Mobile Safari browser. I was testing a website on my iPad, and my jQuery click events did not work. What I was doing was dynamically adding elements to the page.
November 11, 2017 by Andreas Wik

Do you have the necessary social meta tags included on your site? Do you know how your content looks on different social platforms when somebody shares a URL to your website?
November 11, 2017 by Andreas Wik

This is a short one. This little code snippet will turn a text into a URL friendly slug, similar to what Wordpress does.
November 11, 2017 by Andreas Wik

Here is a simple way to get the highest z-index used on the page and assign a higher one to the element you need to ensure is “on top” of everything else.
November 11, 2017 by Andreas Wik

I was working on this page that had a list of company summaries, where each item should be a single line. Needless to say, some longer summaries won’t fit on one line.
November 7, 2017 by Andreas Wik

You know how YouTube shows the date the video was published as “X hours ago”, “Y days ago” and “Z years ago” etc, rather than 2017-01-22 for example. This handy function time_ago takes a Unix timestamp and turns it into a how-long-ago string.
November 5, 2017 by Andreas Wik

Are you using the function the_date() when listing your posts in Wordpress? Well, don’t! It’s about time to change that.
September 17, 2017 by Andreas Wik

As web developers we work a lot with dynamic content, and this can be quite tricky from time to time. We can’t (shouldn’t) force people to crop images to exact sizes before uploading them on our sites. It’s important that we put effort into making our solutions as flexible as possible while still lookin’ good.