Run JavaScript Code Snippets On Remote Websites With Chrome Dev Tools
July 28, 2018 by Andreas Wik

Did you know that you can run JavaScript snippets on any website you’d like in Chrome, just like you can edit the CSS or HTML on the page? You can, here’s how.
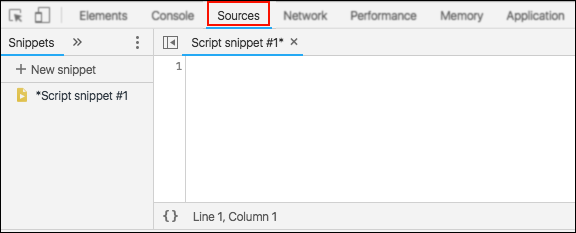
Head over to this page I set up and open up the Chrome dev tools. Head into the Sources tab (right next to the Console tab).

Enter the following code (or whatever code you want) in the “snippet” text box.
var awikioUsername, awikioPassword, pswInput;
pswInput = document.getElementById('password');
awikioError = document.getElementById('error');
pswInput.onkeyup = function() {
awikioError.innerHTML = '';
awikioPassword = pswInput.value;
if(awikioPassword.length < 5) {
awikioError.innerHTML = 'Weak password';
awikioError.style.color = 'red';
}
else if(awikioPassword.length >= 5 && awikioPassword.length < 8) {
awikioError.innerHTML = 'Kinda weak password';
awikioError.style.color = 'orange';
}
else if(awikioPassword.length >= 8) {
awikioError.innerHTML = 'Fantastic password!';
awikioError.style.color = 'green';
}
}
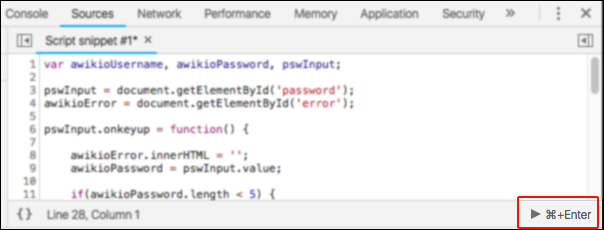
Now run it, using the little “Run” icon down in the bottom left (depending on your dev tools layout).

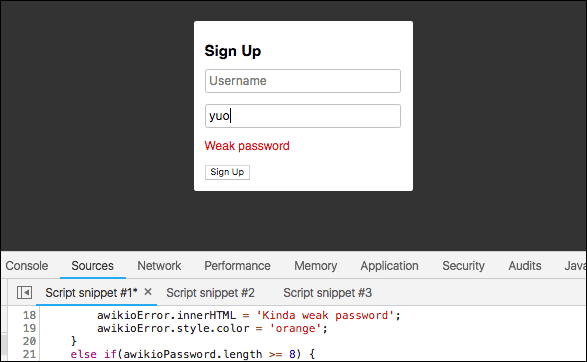
This code will tell your if your password is strong or not, so try type into the password input box and you’ll see the result.

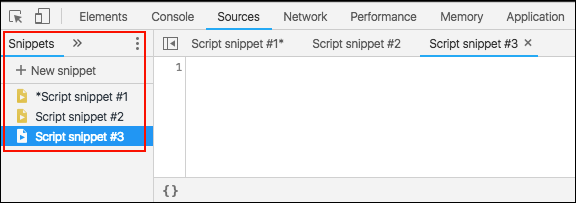
As you can see to the left of the text box, you also have the ability to add and delete many different snippets and run them separately.

You can obviously run your own JavaScript code snippets on any website you want.
Take care!






