Create CSS iPhone Wrapper For Your Screenshots
November 11, 2017 by Andreas Wik

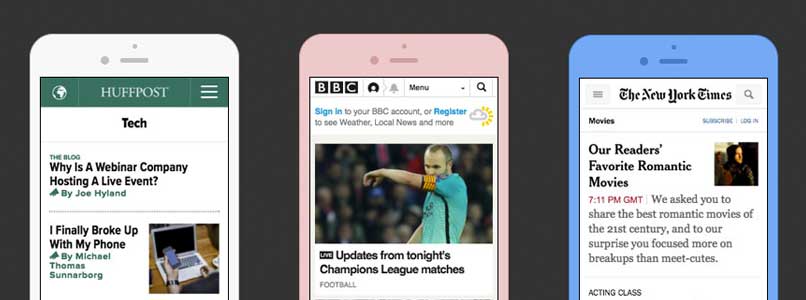
Need a way to present mobile device size screenshots of your app or website? Why not use a little HTML and CSS to create a simple but elegant iPhone wrapper around them.
The nice thing about this is that we can easily re-use this code and just replace the source attribute of the image tag rather than having to Photoshop each one, and we can quickly just change the colors to fit whatever design we’re working with. Also, since the image is wrapped inside of a div, we could expand on it even further and create interactions with the user or animate stuff to really bring the presentation to life.
The possibilites are endless!! Beautiful, beautiful app presentations.
But now, let’s cut to the chase.
First, let’s create a container div with a 1px border and background color, and also add a little padding on the right and left. Place the image inside. Also add a little padding to the left and right in the container div.
.iphone {
display: inline-block;
margin: 30px;
background-color: #f8f8f8;
border: 1px solid #c0c0c0;
padding: 0 10px 0 10px;
border-radius: 25px;
max-width: 100% !important;
}
.iphone-screenshot {
max-width: 200px;
border: 1px solid #000000;
}<!-- phone container -->
<div class="iphone">
<!-- Screenshot -->
<img src="http://gurksaft.com/demo/iphone-css-wrapper/huff.jpg" class="iphone-screenshot">
</div>
Let’s create a circle that will represent the round button underneath the screen. Position it in the middle with margin auto and add some space above and underneath it.
.iphone-button {
border-radius: 50%;
margin: 10px auto;
width: 30px;
height: 30px;
border: 2px solid #c0c0c0;
background: none !important;
}
<!-- phone container -->
<div class="iphone">
<!-- Screenshot -->
<img src="http://gurksaft.com/demo/iphone-css-wrapper/huff.jpg" class="iphone-screenshot">
<!-- Round button bottom -->
<div class="iphone-button"></div>
</div>
Time for the remaining stuff, above the screen. Let’ start with the speaker – a long thin rectangle with slightly rounded borders. Then above it a small circle. And to finish it off, one more, slightly larger, circle just to the left of the speaker.
So here is the final code:
.iphone {
display: inline-block;
margin: 30px;
background-color: #f8f8f8;
border: 1px solid #c0c0c0;
padding: 0 10px 0 10px;
border-radius: 25px;
max-width: 100% !important;
}
.iphone-screenshot {
max-width: 200px;
border: 1px solid #000000;
}
.iphone-small-round-top {
margin: 10px auto;
width: 5px;
height: 5px;
background-color: #c0c0c0;
border-radius: 50%;
}
.iphone-round-top-left {
float: left;
margin-left: 65px;
margin-top: -2px;
width: 9px;
height: 9px;
background-color: #c0c0c0;
border-radius: 50%;
}
.iphone-speaker {
margin: 15px auto;
margin-top: 10px;
width: 30px;
height: 5px;
background-color: #c0c0c0;
border-radius: 3px;
}
.iphone-button {
border-radius: 50%;
margin: 10px auto;
width: 30px;
height: 30px;
border: 2px solid #c0c0c0;
background: none !important;
}
See the Pen CSS iPhone Screenshot Wrapper by Andreas Wik (@andreaswik) on CodePen.






