Spoof Your Geographical Location In Chrome
September 19, 2022 by Andreas Wik

Chrome has this useful little feature which lets you set the longitude and latitude in order to spoof your geographical location. This can be especially useful in certain situations when building web apps where you fetch the user’s geographical location with JavaScript using the browser’s built-in Geolocation API.
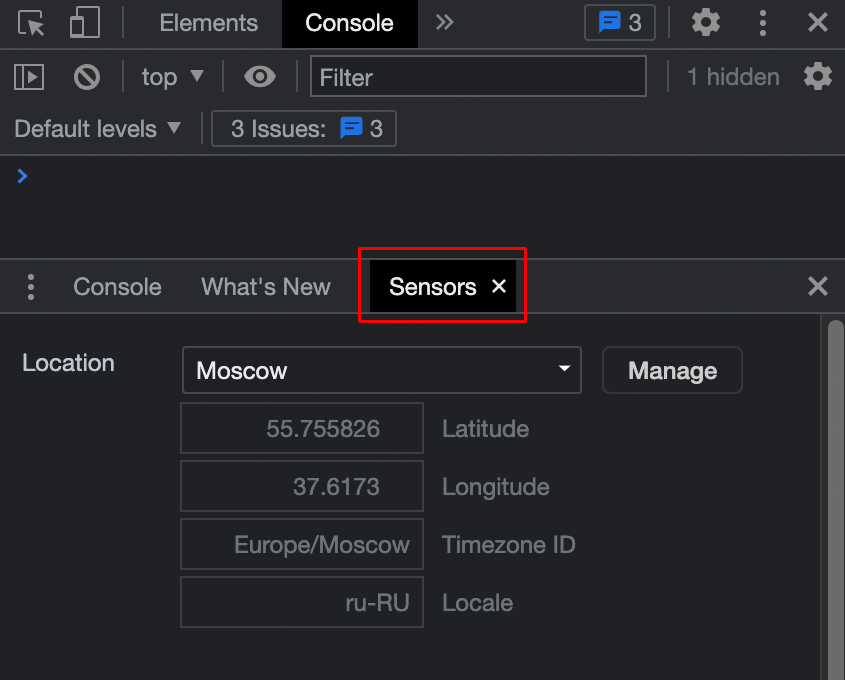
To do this, open the console View > Developer > Developer Tools. Press Escape and a few new tabs will appear. Open up the Sensors tab.

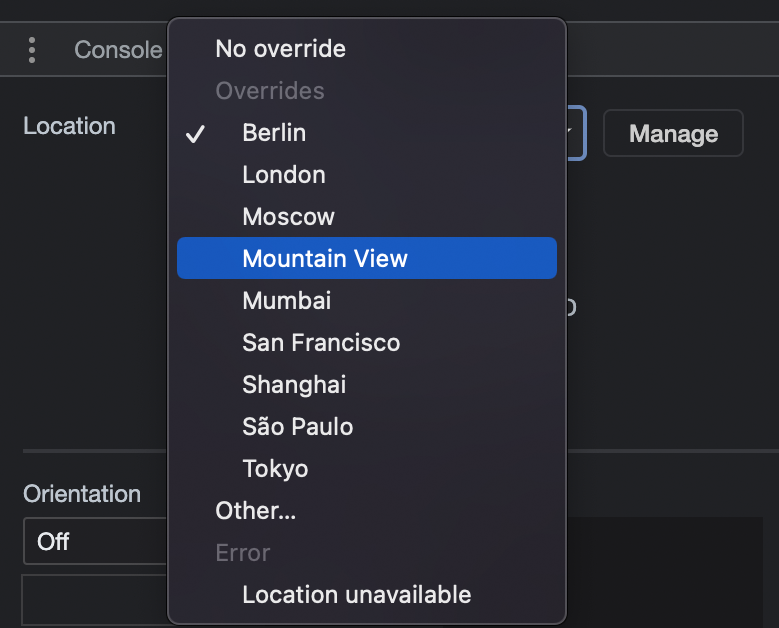
Here you can choose from a number of cities in the Location dropdown.

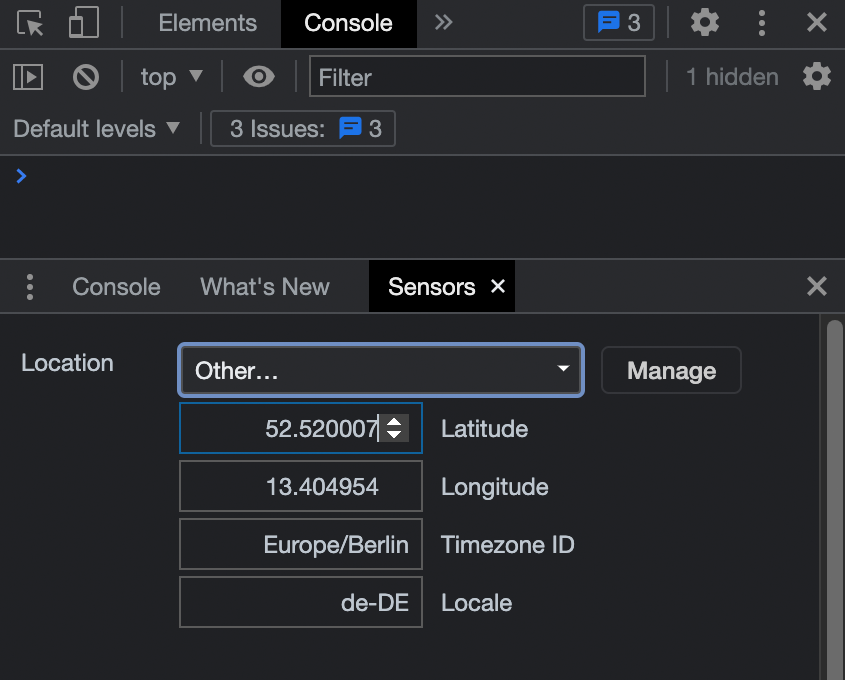
In order to manually set the latitude and longitude to the values of your choice, select Other… in this dropdown. These fields are now editable, and as you can see, it also lets you set the Locale and Timezone ID.

With JavaScript you can get the user’s location set here using the geolocation API. Simply call window.navigator.geolocation.getCurrentPosition() like so:
window.navigator.geolocation.getCurrentPosition((position) => {
// Latitude
console.log(position.coords.latitude);
// Longitude
console.log(position.coords.longitude);
});
There is also a CodePen that you can play around with.






