Style Your console.log() Messages
July 24, 2019 by Andreas Wik

When you’re logging a lot of stuff in the console it can be really handy (and fun) to style your messages. Let’s have a look at how.
console.warn() and console.error()
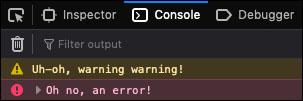
First of all, instead of using console.log() for everything, check out console.warn() for a yellow/orange color and console.error() for red.
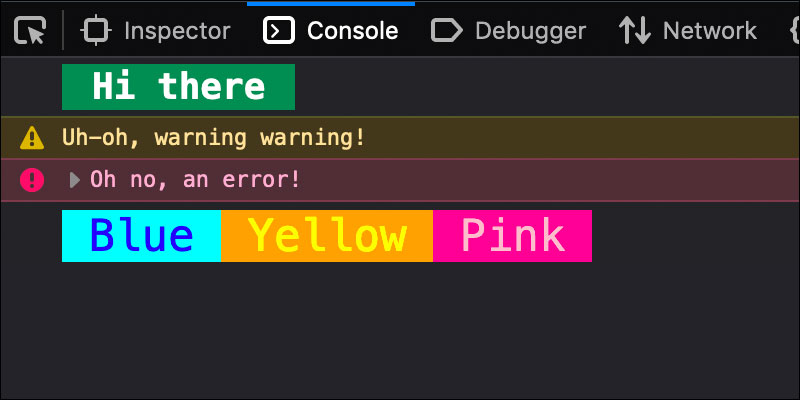
console.warn('Uh-oh, warning warning!');
console.error('Oh no, an error!');

Style with CSS
Here comes the fun stuff! You can style your messages using CSS.
To do this, you pass in 2 parameters to console.log(), the first one is the message as usual, but with %c in the beginning, and the second parameter is the CSS.
For example:
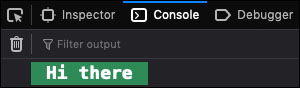
console.log('%cHi there', 'color: white; background: seagreen; padding: 15px; font-size: 18px; font-weight: bold;');

You can also split the message into several parts, styling them individually. In the first parameter (the console message), just put %c wherever the new style should start, and add each new chunk of styles as a parameter after each other:
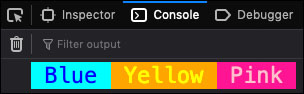
console.log('%c Blue %c Yellow %c Pink ', 'font-size: 22px; color: blue; background: aqua;', 'font-size: 22px; color: yellow; background: orange;', 'font-size: 22px; color: pink; background: deeppink;');

Why stop here? Let your imagination run away with you. Add some background images, gradients, borders!
Happy loggin’






